Image SEO is a strategy that many people in the industry throw around but rarely tackle.
From a user’s perspective, google image search is one of my favorite sources for keyword research and topic research.
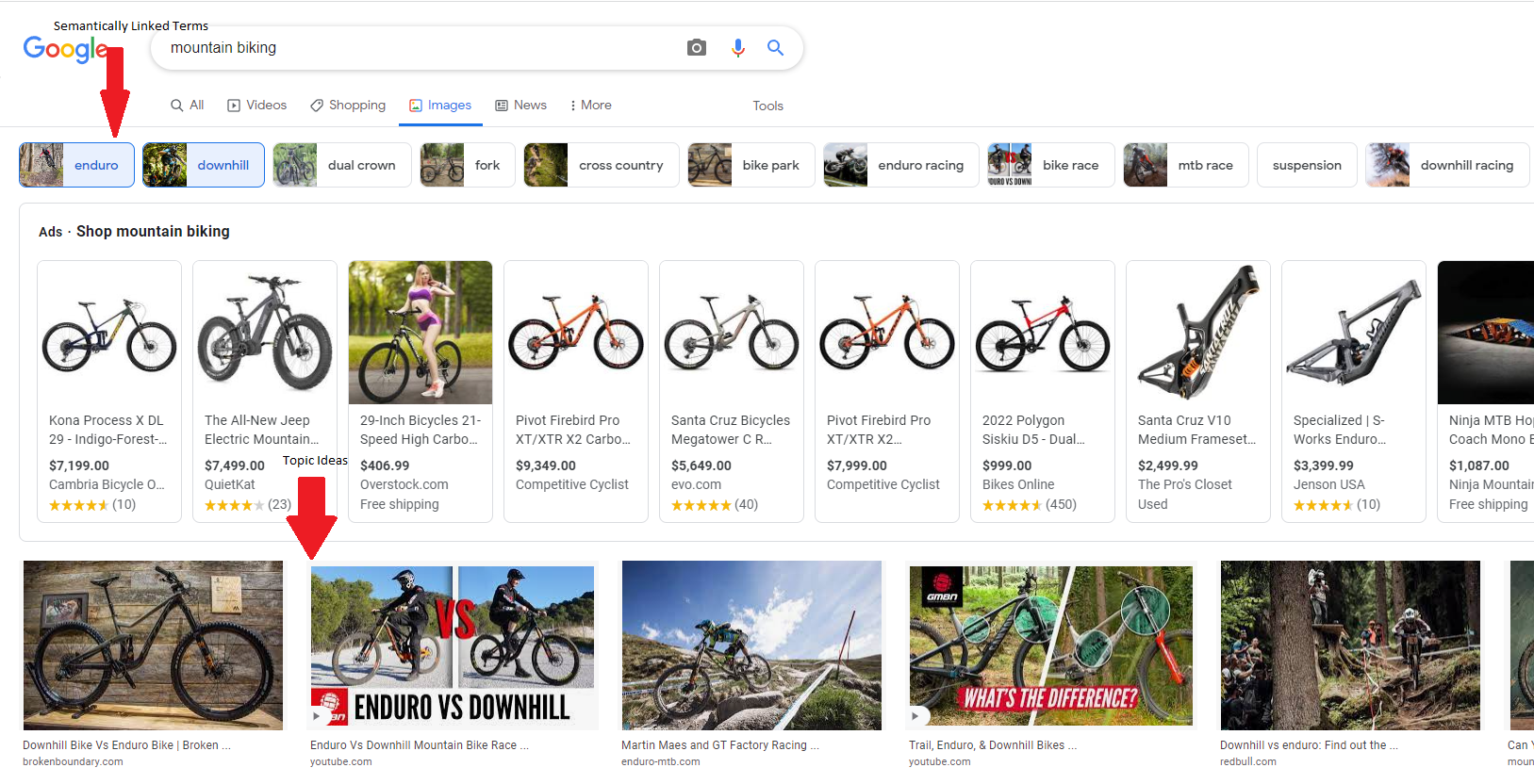
After searching for a seed keyword in Google images, Google will provide a drop-down of semantically linked terms of other products similar to SEO topic clusters. Once you click on that image, this will lead you to even more terms.
 This strategy will yield additional keyword and topic ideas that you may not have found through conventional means.
This strategy will yield additional keyword and topic ideas that you may not have found through conventional means.
So how does Google populate its image search results with relevant images? This is all thanks to alt text.
This brief little one-sentence description may seem innocuous to most webmasters, but optimizing all images on your website with alt text can be a massive source of hidden traffic.
So what exactly is alt text, and how do you write it? Read further for everything you need to know.
What Is Image Alt Text?
Image alt text, short for alternative text, is a string of HTML code used to describe an image on a website. It is also commonly referred to as an image alt attribute or alt description.
Essentially, image text provides a brief description of an image in as little as a few words to a full sentence.
For example, if you view the source code of any page, you can view the alt text of an image, which will look something like this:
![]()
In addition, browsers with a screen reader or a browser that can’t render an image will display an image’s alt text in place of the image. As a result, it helps make your website more accessible for blind users, mobile browsers, or users with slow bandwidth.
To help you better understand it and why you should be using it, let’s discuss its importance and provide some tips to help you write alternative text.
Why Is Alt Text Important?
From an SEO perspective, there are two reasons why alt text is important for your website.
- Makes Your Website User-Friendly
- Makes Your Website SEO-Friendly
Whether you have customers or an audience with a visual impairment or just want to be safe for those times that your website loads slowly, it’s keen to optimize images with alt text to provide a consistent user experience. This idea is especially vital if the images you are using reinforce the text of the article.
In addition, optimizing images with keyword-rich alternative text can be a great way to get your images to rank for keywords in image searches. When users click on that image, they will have the option to click on the webpage the image resides.
These images don’t need to be high-quality infographics either. Even if you have stock images that are somewhat related to your website, you never know how additional traffic to your site will impact your rankings and business.
As a final note, image alt text is also incredibly easy to write. Plugins like Yoast for WordPress SEO optimization make it incredibly easy to insert alt text without any knowledge of HTML. With just a few words, there is really no excuse to optimize your images with alt text.
At this point, it should seem pretty clear why image alternative text is important for your entire SEO strategy. So now, let’s get into the strategy part.
How to Write Alt Text: 5 Tips
1. Describe the Information, Not the Image
The first principle of writing alt text is to describe the information you wish to convey in the image, not the image itself. To illustrate, we’ll provide a few alternative text examples:
 Incorrect: yellow-book-standing-on-a-table
Incorrect: yellow-book-standing-on-a-table
Correct: -Copy-of-Modern-Writer’s-Guide-365-To-Vision-By-Ron-Lieback
If we were just to describe the image as a book, it would not rank in searches related to its title. Further, it would be irrelevant for this webpage to rank for the keyword “book” instead of the title or author of the book, which is relevant to this website.
Furthermore, if you were going to write alternative text for an icon with a brand logo like Apple, you wouldn’t just describe it as a physical apple; you would describe it as Apple’s corporate logo.
2. Be Specific
This leads us to our second point, which is to be as specific as possible when writing alt text.
For example, consider how you would describe this stock photo from Pexels.

Incorrect alt text: mountain-biking
Correct alt text: jumping-a-hill-on-a-mountain-bike-in-the-desert
Now, if you were a mountain biking company, the latter alt text would be more likely to bring in traffic from people researching jumping on a mountain bike. In addition, if you knew the bike brand, you could rank this image as a top result for searches related to that specific bike model.
3. Use Keywords
Using keywords to describe images allows them to rank in search engine image results. So if we knew that the bike above was a Trek or Cannondale bike, we could insert that exact model name into the image alt text and help this image and webpage rank for searches of that bike. Based on how fun the image looks, it would even entice many clicks.
Use the keywords from your advanced keyword research that you’re already implementing on that page to help you write your image alt text. This will save you steps on conducting additional keyword research, and it will provide a 2nd organic spot to rank content that other competitors aren’t touching!
4. Keep It Short
In the past, it was largely recommended that alt text should be no longer than 125 characters because screen readers would begin to truncate text after that length. However, most modern screen readers and browsers don’t conform to this rule anymore.
As a result, you should only use longdesc=”” for alt text descriptions that run a few sentences, such as an infographic or interactive graphic.
However, we recommend keeping the alternative text as short and sweet as possible. This allows for pages to keep a consistent reading flow so that it will be easy to read if an image doesn’t render.
5. Optimize All Images
Finally, it’s important to optimize all images on your website with alt text, not just photos. For example, if you have logos, buttons, or forms that comprise image formats, insert text to provide better accessibility for users. This alt text will be especially helpful for people on mobile browsers who may struggle to render your website.
Optimizing your website for alternative text is incredibly simple and requires a few words of extra effort. However, this simple step could significantly boost traffic to your website from sources, such as image search results, and increase your brand visibility to customers never before reached.
With such a simple process, the question really becomes: why wouldn’t you optimize your images with alt text?