WordPress Gutenberg Tutorial
Thanks, Joanna Gutenberg and his printing press, the ability to read and disseminate knowledge became the power of all people, not just those of high society.
Thanks to WordPress’ aptly named new editor, Gutenberg, adding rich content to your website is going to be easier for novice and experienced users alike. See the correlation?
Developers have been building and tweaking Gutenberg for a bit, and WordPress is committed to releasing a quality product. What does that mean? In theory, and hopefully in practice, Gutenberg should remove technical hurdles that otherwise hindered those who weren’t developers. To do that, WordPress announced a three-stage release strategy, with the first one (WordPress 5.0) implementing blocks (more on that in a minute) and the “post-editing experience.”
The following two releases, which will happen in the next year, will delve deeper into site design and focus on templates and site customizations.
Using Gutenberg
How do you get your hands on this new editor? Though Gutenberg won’t be officially released as part of WordPress until WordPress 5.0 (which will happen sometime in 2018), you can still give it a test drive by downloading the Gutenberg plugin in your Content Management System (CMS).
That said, Gutenberg is still living in digital infancy, so if you do download the plugin, you may want to hold off on installing it on a live website. Similarly, it’s not quite ready to take on the hefty task of a page builder. For example, if you’re looking for features like columns or drag and drop, Gutenberg is going to disappoint. But don’t write the young editor off yet; it seems WordPress is aiming at making Gutenberg a page builder replacement.
Blocks for Your Building Pleasure
If you read any of the PR, blogs, or other content currently circling around the Gutenberg sphere, especially in the SEO world, you’ll run into a ton of buzz words: democratized, simplified, revolutionized, to name a few. What’s generating all that buzz? A simple concept: blocks. Instead of a big text window where you’re free to run wild (or sit paralyzed in confusion), the new block implementation should help you reign in control of design regardless of what features you choose to incorporate.
Blocks allow users to add, update, and manipulate their page. What types of blocks exist? In reality, blocks can be used to insert a variety of content, including paragraphs, images, tables, galleries, etc. And, thanks to a thriving developer community, we’d imagine there will also be a host of third-party blocks that will become available, unlocking Gutenberg’s full potential.
At the end of the day, blocks mean updating, and customizing a page will become quicker and easier. But don’t be fooled; the blocks won’t only help novice users. Developers will also likely enjoy the opportunity to create robust blocks that take the place of widgets and shortcodes.
A Fresh New Look
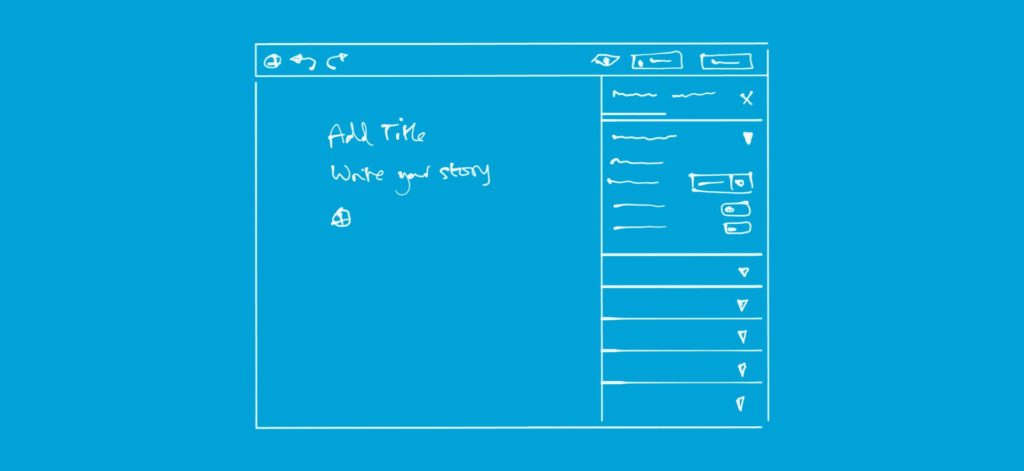
As is often the case with major platform updates, Gutenberg comes with a layout facelift. That’s not necessarily a bad thing, but it will take some getting used to. However, WordPress seems to have stayed true to their mission, and the new interface is more intuitive and simplistic, making writing, editing, and of course publishing content easier for users of all levels, including those not well versed in HTML or CSS.
It’s worth noting that you may not want to get TOO attached to the new editor as you first see it. WordPress admits that they are actively making improvements and edits, so it’s likely the final version will change from the earlier beta ones.
Most notably among the editor changes are the incorporation of block toolbars, the including of the Inspector on the sidebar (page settings and options), and updates to redo/undo and publishing toolbar options.
Gutenberg WordPress: Things to Keep in Mind
There will be a transitional period. Based on the WordPress announcement, it seems like existing functionality will eventually be phased out, and developers have been warned that functionality like meta-boxes and shortcodes will “continue to work while allowing developers the time and paths to transition effectively.” However, at some point, you’re going to have to update your existing pages. Fortunately, it seems that Gutenberg’s functionality will make that a little easier for site designers and editors.
Building off the transition concerns are general compatibility issues that exist, namely when custom post types, meta-boxes, and shortcodes are in play. If these particular issues have you on edge, it’s worth taking a trip over to WordPress’s website for more information on Gutenberg.
Of course, it’s not just WordPress functionality that can present a problem. Themes and plugins are akin to fish in the WordPress ocean – there are A LOT of them. We’d imagine that there will be some integration issues with plugins that were otherwise compatibility. That said, the three-stage release may give developers the opportunity to react.
We’re really excited about how Gutenberg reshapes WordPress, and we’re sure many of the changes will be for the best. As the product rollout continues, check back at our blog for more updates. And, if you have your own Gutenberg stories to share, let us know!