As search engines become an indispensable part of our daily lives, it’s easy to take for granted the various inputs and algorithms that go into Google’s search experience.
Part of that experience not only involves giving you the most relevant information for your searches but delivering this information in an instantaneous manner.
Central to this delivery process is providing users with the best experience possible via fast-loading websites. By making page speed and stability a core part of its ranking algorithm, Google incentivizes websites to run more efficiently for users.
To achieve this mission, Google has laid out a set of standards, known as Core Web Vitals, that are essential elements of its Page Experience signals. These signals comprise its primary ranking algorithm designed to provide users with the best experience possible from a technical standpoint.
In other words, by improving these Core Web Vitals, they help users boost their Page Experience score and rank higher.
This article will discuss the basic overview of Google’s Core Web Vitals, why you should care about them, and how to improve their score through technical SEO so your website can rank higher.
What are Core Web Vitals?
Google’s Core Web Vitals are a set of three metrics designed to measure a website’s page speed, visual stability, and interactivity.
Specifically, Core Web Vitals measure the following metrics:
- Largest Contentful Paint (LCP): How long does it take a page to load images and content from a user’s viewpoint?
- First Input Delay (FID): How long does the user have to wait before it can complete an action, such as clicking a link?
- Cumulative Layout Shift (CLS): How stable are images and media on a page once it loads?
Google uses a scoring grid that measures each metric on a scale of good to poor based on how well they perform during a speed test. The better the score, the more priority Google will give a website in its ranking algorithm.
Additionally, Google also lists several extra web vitals it views as important to a searcher’s experience, including:
- HTTPS
- Mobile-friendly
- Secure browsing
- No interstitials
In effect, optimizing for these Core Web Vitals can help your website rank higher for any relevant keyword search.
Why Is Core Web Vitals Important and How Does it Affect SEO?
Countless studies have shown that the longer a page loads, the higher its bounce rate. In one study, a page speed of 5 seconds or more had an average bounce rate of 38% or more.
Since users expect fast loading times, especially over mobile, delivering fast-loading websites is a priority for Google and its user experience.
According to its most recent blog update, Core Web Vitals has been a small part of Google’s ranking algorithm since the summer of 2021.
Side note: this change eliminated the need to use Accelerated Mobile Pages (AMP) as a ranking system for mobile searches.
As a result, Core Web Vitals represent one of many factors influencing website rankings in Google’s desktop and mobile algorithms.
Nevertheless, Google representatives have stated that content relevance is still more important than Page Experience. According to a statement from Google’s John Mueller, “relevance is still by far much more important.”
From an SEO perspective, monitoring Core Web Vitals and improving any related issues in your score should be an important part of your overall strategy moving forward.
How Do I Check My Core Web Vitals?
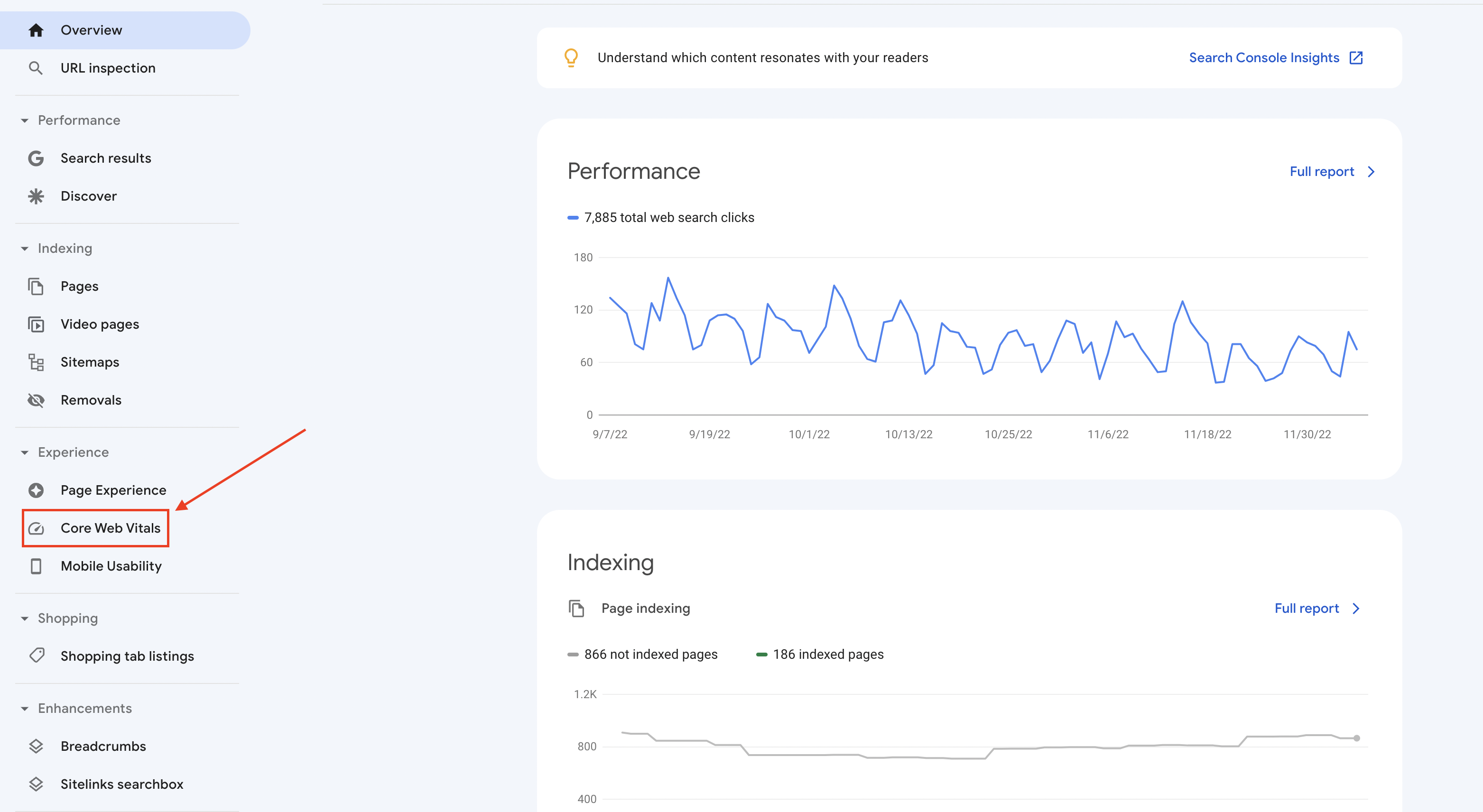
Your Core Web Vitals report can be accessed in Google Search Console on the left-hand-side of the screen under the Experience tab.

Reports are divided into mobile and desktop scores.
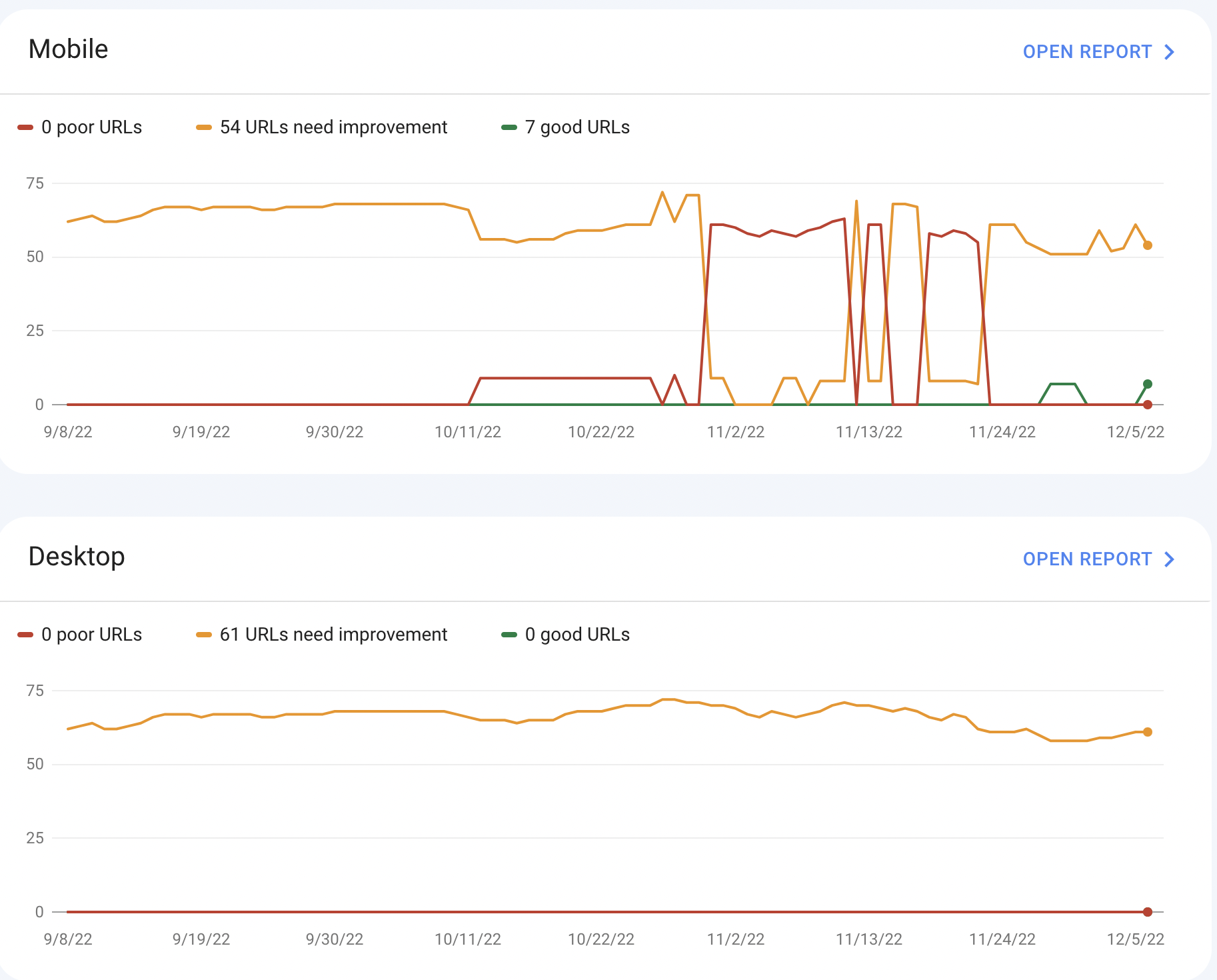
 You can view a visual graphic depicting any issues relating to your Core Web Vitals by clicking “Open Report” on the top right of your mobile or desktop report.
You can view a visual graphic depicting any issues relating to your Core Web Vitals by clicking “Open Report” on the top right of your mobile or desktop report.
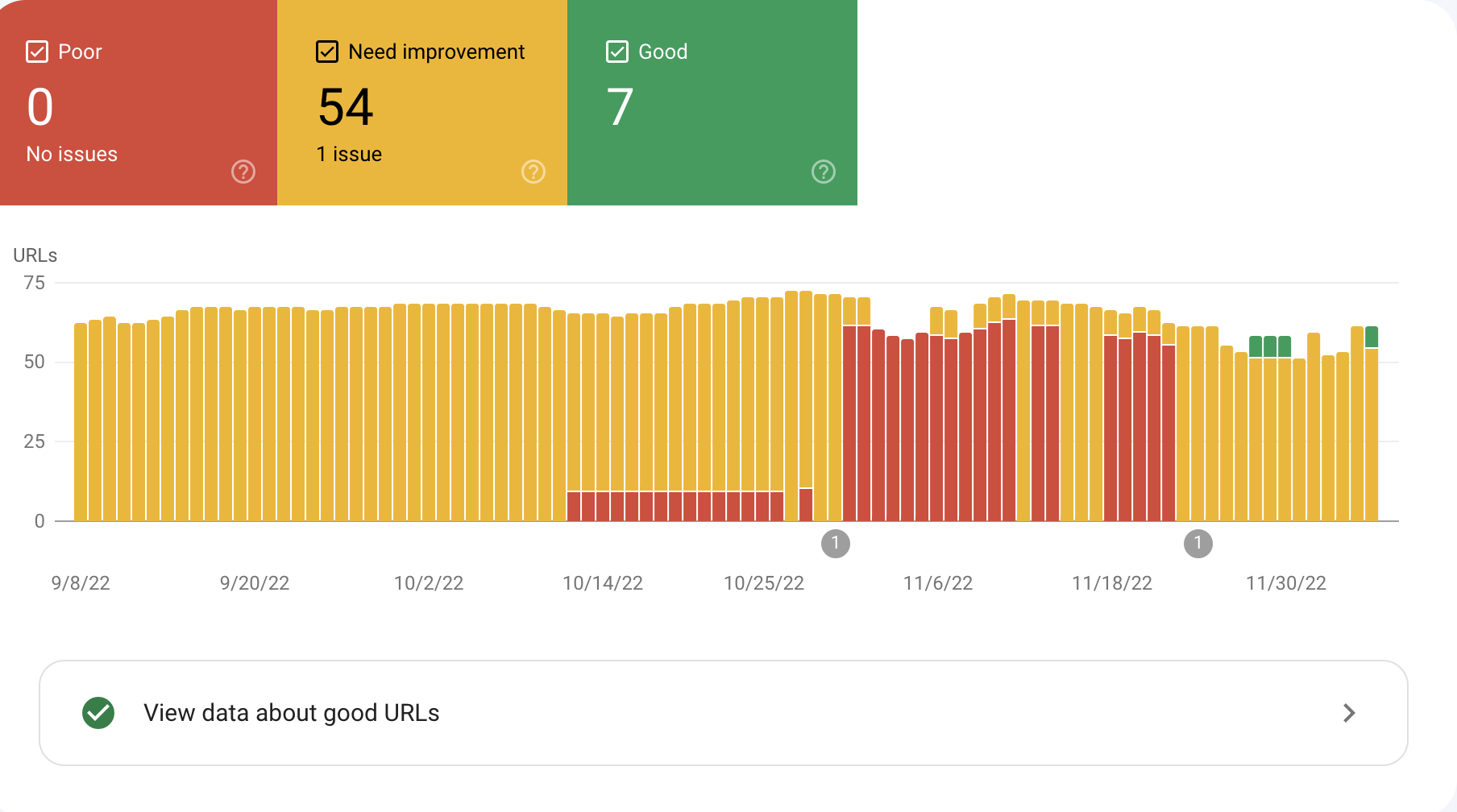
 You will notice that URLs are clustered in this report. Often, many web developers use the same theme or page template to create pages, so problems with one page will most likely impact the majority of pages on your website.
You will notice that URLs are clustered in this report. Often, many web developers use the same theme or page template to create pages, so problems with one page will most likely impact the majority of pages on your website.
Search Console also allows you to click to see specific page-level issues that impacted your site on a particular date.
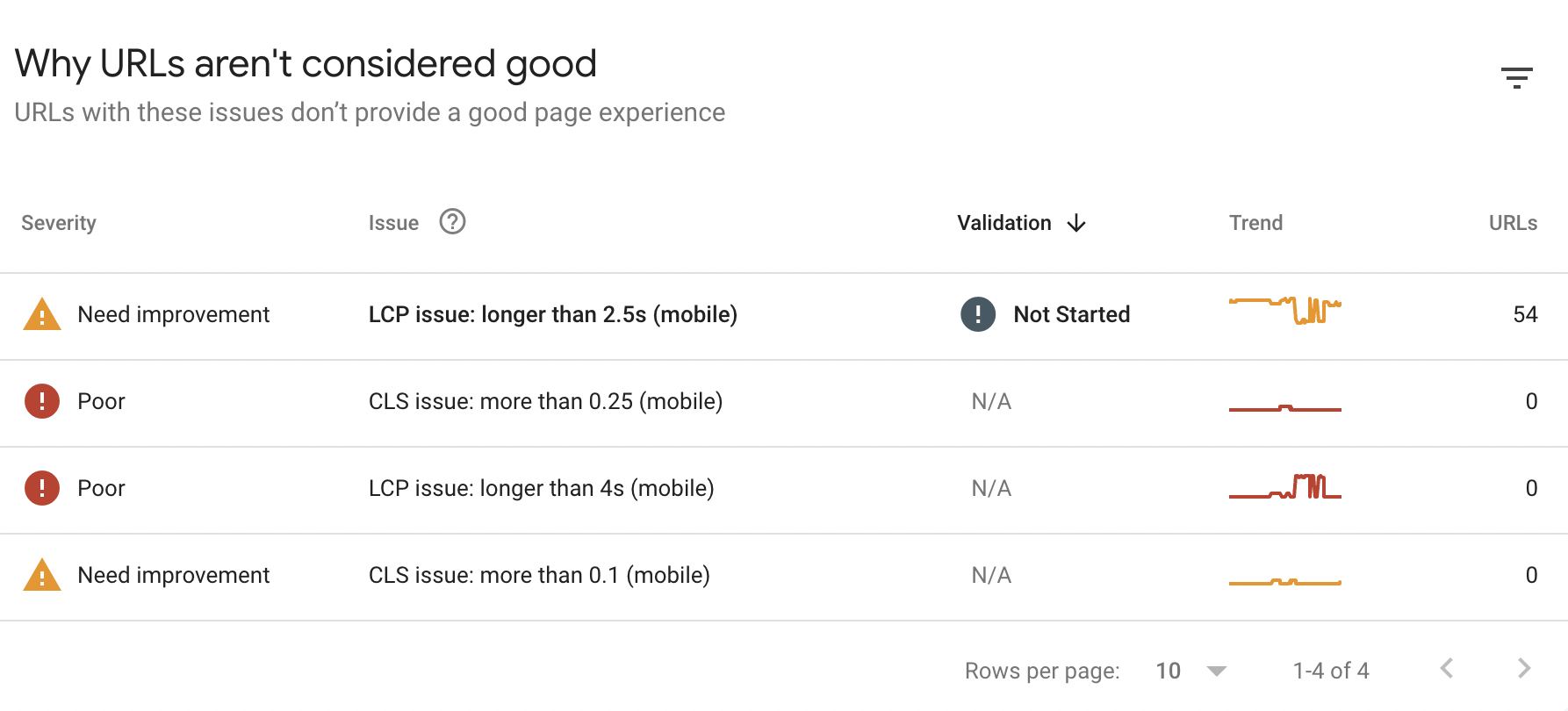
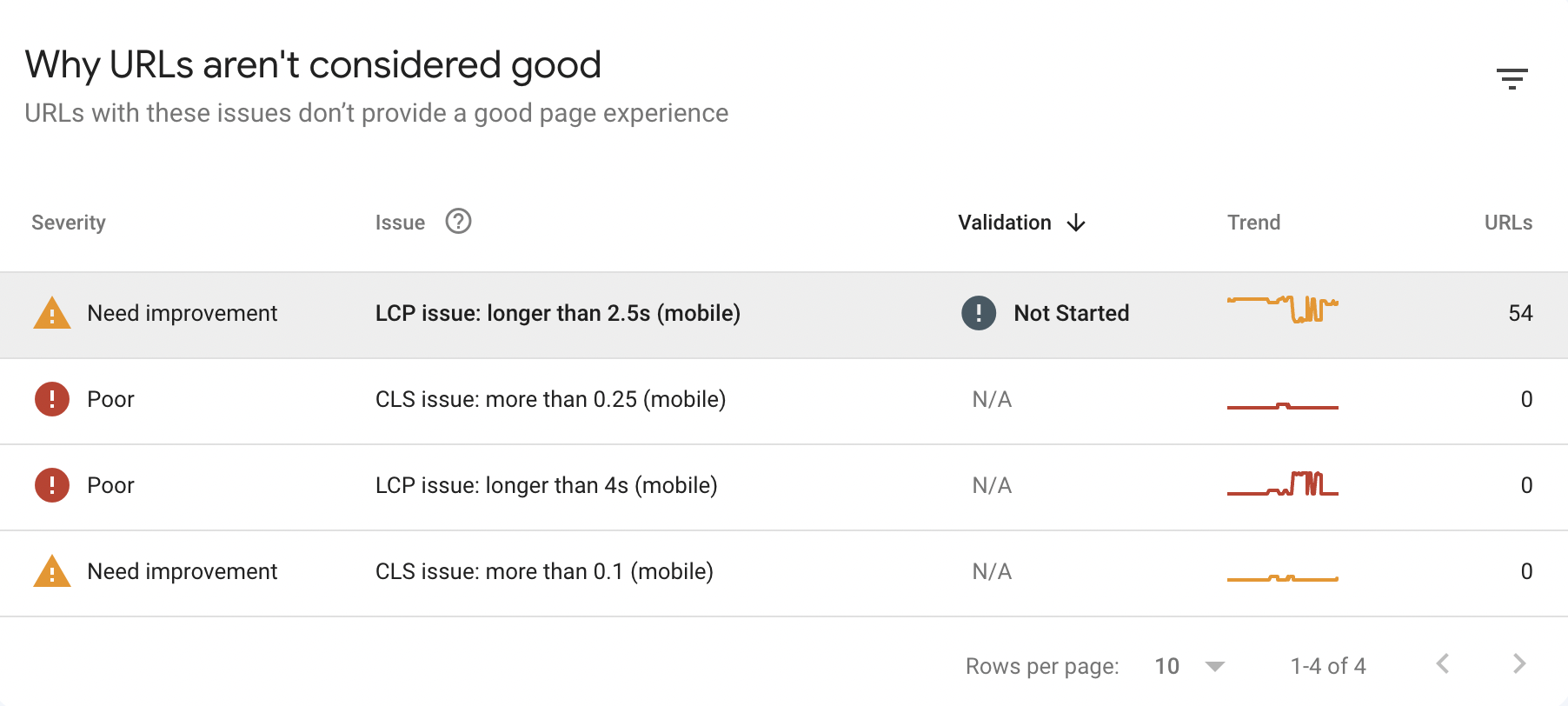
Below this report, Search Console will list each of the issues impacting your page speed and interactivity.
 If you click on any of the issues listed, Search Console will provide a list of URLs affected so you can make appropriate changes.
If you click on any of the issues listed, Search Console will provide a list of URLs affected so you can make appropriate changes.
Understanding specific issues related to your Core Web Vitals will allow you to improve your user experience from a technical standpoint.
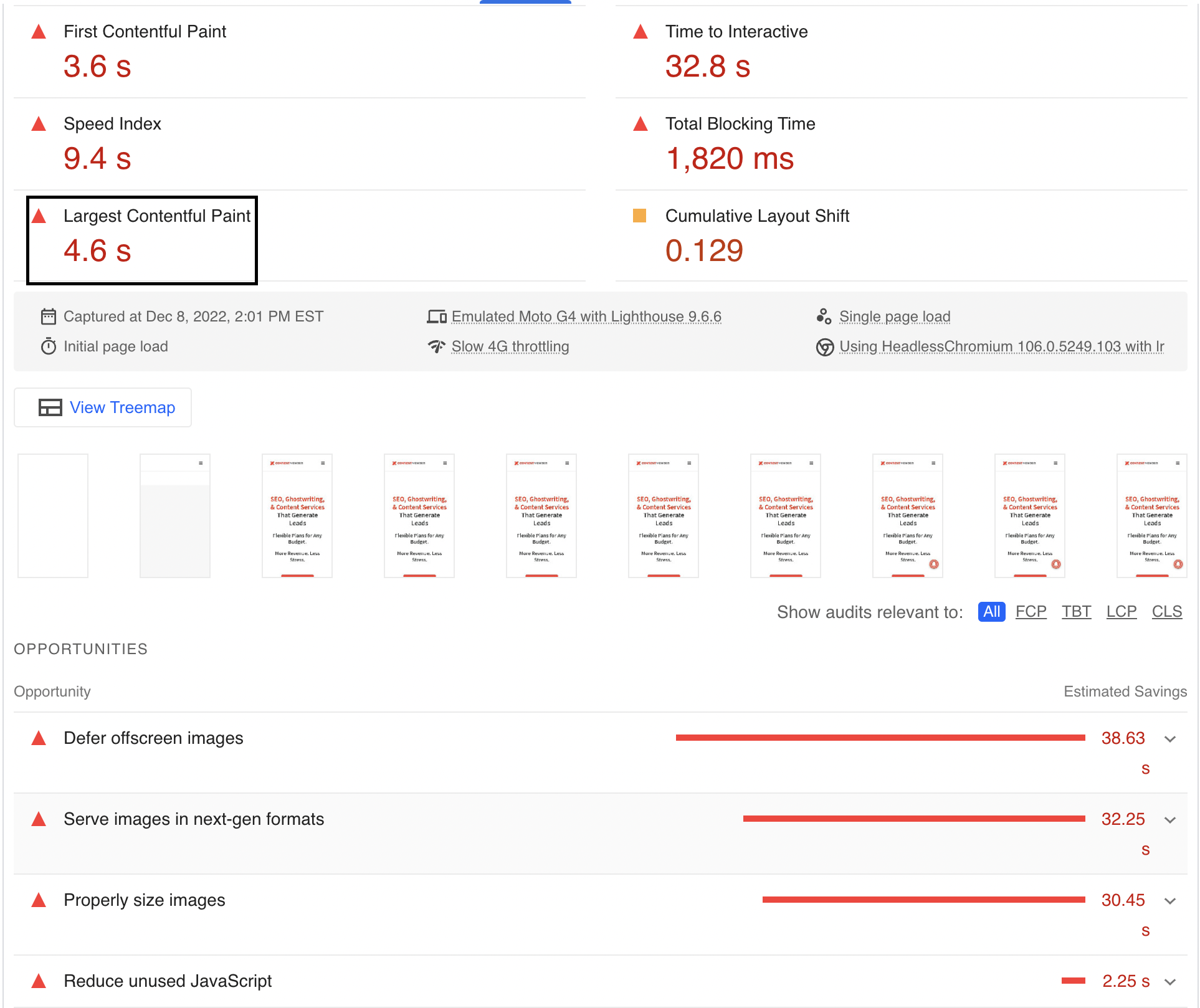
In addition, if you run a speed test using Google’s PageSpeed Insights, the tool will also list your LCP and CLS score directly under its results.
Chrome DevTools also features your LCP score inside its “timing graph” on the Performance page.
With that said, there are some important notes to keep in mind when measuring your Core Web Vitals score:
- Google sources data from the Chrome User Experience Report (CrUX) of opted-in users.
- Page Experience data is measured in the 75th percentile, meaning that even if 74% of your users have a ‘good” experience and that 1% needs improvement, Search Console will mark that URL as needing improvement.
- Without enough page-level data, Google Search Console might source performance metrics from other parts of the site or the homepage to make its report.
- Metrics are subject to change at any point without warning.
Now that we have a basic understanding of Core Web Vitals, we need to take a deeper look at each metric below and provide ways you can improve these metrics to increase your Core Web Vitals score.
How to Improve Your Core Web Vitals
Largest Contentful Paint
While the largest contentful paint (LCP) is often associated with page speed, it’s actually a measure of how long the largest image or text block on your webpage takes to load.
According to Google’s Web.Dev website, the following elements mayb be included in your LCP load time:
- Any <img> elements
- Any <image> elements inside a <SVG> tag
- Poster images inside a <video>
- Block-level text elements
- Background images loaded with a <url> function, instead of CSS gradient
Since a large image will affect overall page speed scores, monitoring your LCP score can provide useful insight into ways to improve your page speed score.
In many cases, your Largest Contentful paint will be the biggest factor impacting your page speed.

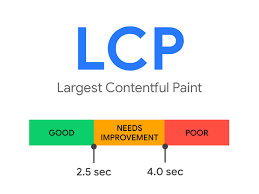
According to Google, a good LCP score is under 2.5 seconds for mobile and desktop scores.

Source: https://web.dev/lcp/
To get your LCP score under 2.5 seconds, you can implement a few of these easy strategies with your web development team.
- Enable Compression: Compress images, HTMNL, CSS, and JavaScript to improve load speeds and reduce media sizes.
- Enable Lazy Loading: Lazy loading allows you to conserve resources while loading by only rendering images below the fold when a user scrolls.
- Enable Caching: Caching is an easy way to improve page load times across your website anytime a user revisits the same website.
- Use a Content-Delivery Network (CDN): Using servers far away from you geographically can greatly increase load times. Supplement this with a closer server or a CDN for faster speeds.
- Eliminate Third-Party Scripts Where Necessary: Third-party scripts can add unnecessary lag to load times, even if the effect is very minute.
- Prioritize Resources: While a little more complicated, prioritizing resources via pre-loaded images and inlining CSS can help reduce LCP scores.
Cumulative Layout Shift
Next, we need to optimize our Cumulative Layout Shift (CS), which tells us how stable our website is.
Essentially, your CLS score measures how stable your webpage’s elements are within the first 5 seconds of loading.
We’ve all clicked on web pages that move around when we try and click on something, which can be frustrating.
Your CLS score merely measures the distance elements on your webpage shift in relation to the viewport. According to Google, a CLS score below 0.1 is considered good, and below 0.25 needs improvement.
Unfortunately, having a large layout shift is the most common cause of a high CLS score. Large layout shifts are often caused by images, iframes, ads, and embeds without dimensions that move around at load start.
To combat these issues and reduce your CLS score, you can optimize the following elements:
- Set an exact attribute dimension for any piece of media to prevent browsers from shifting media at load start.
- Use a Content Management System (CMS) with proper plugins designed to reduce unexpected page layout shifts.
- Reserve spaces for ads at the bottom or side of content and avoid pop-ups or interstitials that impact page layouts.
First Input Delay
Finally, Google considers the First Input Delay (FID) as a small but important metric of its Core Web Vitals. While not as significant as the other two metrics, your FID is critical to monitor on pages requiring lots of user engagement.
Simply put, FID is an indicator of page speed and interactivity. FID measures how fast a user can click or complete an action on a page once it loads.
On login pages, interactive quizzes, and shopping carts having a strong FID can be a great asset.
Fortunately, high FID scores are rarely an issue and are not even reported in most Search Console reports.
 Many other web developer tools also don’t report on FID, although you can gauge your FID performance by clicking on the Total Blocking Time (TBT) audit in PageSpeed Insights.
Many other web developer tools also don’t report on FID, although you can gauge your FID performance by clicking on the Total Blocking Time (TBT) audit in PageSpeed Insights.
Google’s FID score is measured in milliseconds, with a good score being below 100ms and a poor score above 300ms.
The most common cause of a long FID is caused by JavaScript taking too long for browsers to load. So to reduce these issues, users can minify their JavaScript, prerender JavaScript elements to a server, and enable browser caching to improve browser interactivity speeds.
Takeaways
Google’s Core Web Vitals is an important part of your web page’s user experience and a big part of Google’s overall ranking algorithms.
Google tracks three Core Web Vitals, which are part of its Page Experience signals used to rank web pages:
- Largest Conteful Paint
- Cumulative Layout Shift
- First Input Delay
Improving these elements requires many of the same technical fixes we would recommend improving overall page speeds, such as enabling compression, minifying CSS and Javascript, setting image dimensions, and removing intrusive ads from web pages.
Overall, improving these technical elements will help your website rank higher for relevant searches.
Core Web Vitals FAQs
What happens if you fail Core Web Vitals?
A bad or poor Core Web Vitals score for any element could negatively impact your search ranking. However, these web vitals are a small part of Google’s algorithm, as content relevance is still considered significantly more important.
So while having a good Core Web Vitals score is important, having a poor score does not mean that your website will never rank for a keyword again or be penalized. But it does mean you should work on improving these scores.
Why did my website score poorly for Core Web Vitals despite being mobile-friendly?
Mobile responsiveness is one aspect of creating a fast mobile site for search. However, other elements, such as uncompressed images and excessive third-party elements, could negatively impact your Core Web Vitals score.
Why are my scores different for mobile and desktop?
Core Web Vitals is a core component of Google’s desktop and mobile search algorithms. As such, Google uses different scores to track performance on different devices as they load differently between devices and browsers. Users should look to improve scores on mobile and desktop devices, especially as better mobile scores are much more difficult for developers to achieve.



